I looked at a range of books which used different techniques of forming the book, such as paper foldings and style of book binding. These books were shown to the class as they were very different and didn't conform to a regular style of book binding. These publications gave me the inspiration to complete the given task of creating our own publication, I had to use an A4 piece of paper to create the set up for this small publication on the design principles or one particular design principle which I had learnt over the first semester.
Monday, 25 January 2016
Paper Folding
What is a book?
I looked at paper folding, specifically paper folding which is used in publication and would work as legible layout for text or imagery. I wanted to produce a small foldable piece which could be used as a leaflet and then could be unfolded and used as a poster.
I looked at this book which on each page had a letter of the alphabet on yet would have a different style of showing it, such as pop up or pull out, it had thick pieces layered card to make letters pop out and change.
This other publication showed different information in new and expressive ways using colours, fold outs, pop ups and more, it was a very inventive way of displaying information and was exciting and visually pleasing. I found that this book was not bond using the usually conventional methods yet followed a couple of different ones within itself, such as a section which was a concertina style and then stitch bound and so on.
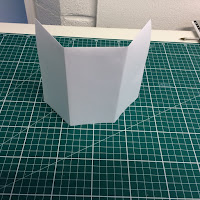
My task was to create a small publication form using only a slice of A4 paper, I wanted a simple, foldable style for my design one that had a number of sections for text and imagery yet was not over bearing. I looked at standard folds of paper to create a small leaflet or book style form, I found this simple six page right angle fold which folded down into a small rectangle and when unfolded was split into six long rectangular shapes for type and text, I wanted to recreate this so broke it down and began to fold paper into this design.
The six fold looked really simple and I was pleased with the outcome, yet having looked for how to construct this design I found that there was no real instructions so I decided to form a small instructional publication on how to create this fold.
Sunday, 24 January 2016
Marber
I thoroughly looked at Penguin book design where I found out about the Marber Grid, concieved by Polish graphic designer Romek Marber, in 1961 which became one of the most praised and recognised layouts of all time. Prior to the design and implementation of the now revered grid layout, Penguin tended to favour simple typographic covers for their publications.
Abraim Games, the consultant art director from 1956 to 1958, had tried to convince Penguin bosses to introduce pictorial designs before, but his proposals were refused. In 1961, after being impressed by some of Marber’s designs for The Economist, the then Penguin art director Germano Facetti commissioned him to produce covers for Simeon Potter’s books ‘Language in the Modern World’ and ‘Our Language.’
Marber intricately analysed what was needed from the layout and designed his grid based on his observations. He was careful to consider that the mystery and crime series style had remained practically unchanged since Edward Young’s typographic designs were first adopted 25 years prior.As the crime series was one of Penguin’s most popular and recognisable series, he decided to keep the familiar green hue of the covers, but chose a ‘fresher’ shade.
By collating the typographic information and the colophon together within the top third of the page, he allowed for over two thirds of the cover to be used by the illustration, effectively giving the cover artwork the space needed to capture a browser’s attention and sell the book.
Saturday, 23 January 2016
Refined design - Public Service info Leaflet
I made some notable final changes to my design which were influenced by peer critiques. Firstly The colours I chose in the beginning were changed slightly to be lighter and more appealing to children, the brown I used for the 'I' was to dark and moody so I changed it to purple and found a positive reaction from my peers, I chose a purple which is bright and playful and fits in well with the other colours.
On each page I chose to do two different shades of the same colour so that it wasn't to flat, for the large letter I used a soft colour and then a darker shade for the word underneath the letter, this worked well to give depth and gives both the letter and the word focus and clarity.
The new colour of purple worked a lot better than the brown I had used before hand. It compliments nicely the colours around it and is bright which will appeal to the young audience.
With the orange I made it quite a bit brighter again to appeal to the younger audience as well as to make it clearer and stand out of the page. I kept on with having two tones of the same colour on each page which worked well with each one.
I changed the drawn type of '12%' to the Dover Heavy to make it clear and strong. The drawing of the man walking is to represent a pedestrian next to the arrow and the 12% it fits in with the information within the text next to it.
Design - Public service info leaflet
With help from my peer critique, I began to refine my ideas to what I was told would improve the design of the leaflet. I added a little more information each page so that the point of the page was more clear. I added a small illustrative info-graph to the page aimed at the parents, yet was told afterwards that I should smarten this up to make it more clear of what I'm saying. I also added a back page to go along with the front cover and to round off the small leaflet nicely using two previously used quotes from other Green Cross Code campaigns, I added the darker green cross to subtly put across the brand of the traffic safety organisation.
Friday, 22 January 2016
Ideas - Public Service Leaflet
I started to mock up a final page by page design, having shown peers some of the leaflet foldings I had practiced with, I decided due to this feedback that my leaflet should be small ad square, so I played with the idea of having a 100mmx100mm size design. I started off with red, yellow, blue, brown, orange and green as the colours for each letter. I also changed the colour of the type of 'The Green Cross Code' to make it clearer and stand out on the green paper and above the colourful type.
For the 'Stop' I chose to do a stop sign which is recognisable to all even children, I chose to have this letter red which also represents stop or danger, to create a relevance. Again for each page I have used Dover Heavy for the large colourful bits of type and Gil Sans Semi-bold for the rule below it.
For 'Pavement' I was worried that my drawing of a pavement would look just like lines across the page. Having asked my peers I found that the small grate and the angle which I have put the drawing at makes it representable of a pavement and that it is clear and easily perceived.
I was worried when this was put into place that the eyes looked menacing and scary so asked my peers there opinion which all said the opposite, I was given positive feedback saying that the child like drawings will be fun for the young children.
During the peer lead crit I found most scrutiny on this page with the colour not fitting in and not keeping to my audience. Most people found it to be too dark or moody for the leaflet, it was a flat note within the book and suggested a more fun colour such as purple which would then go with my next page.
Again this colour like the last page seemed to dark, my peers liked the orange but would want to see a lighter more inviting one. I was told that with a lighter orange it would work well with my previous page once I change it to a purple hue.
With this green being darker than the stock of green paper I will be using to print upon, it was still very clear and worked well next to the drawings and my peers gave a positive review of how it looked against the paper though being just different shades of the same colour, they saw a great effect emerge.
I added 2 pages of information aimed at the audience parent or guardian, this contains real stats and also a short guide how they can help there children learn the green cross code more than just in the book. I have added the quote Lets not go back to the 70's. Through the peer Critique, it was suggested that I should add an illustration or an info-graph to the page in similar style to my other drawings but with a clear message of what the type is saying. Having looked at info-graphs of pedestrian casualties I can incorporate one into my drawing style and add it to these pages.
Colours and drawings designs - public service information
I chose to do a colour for each letter of 'SPLINK' Going for soft colours which are influenced by a 1970 colour palette. I had to consider the young audience while choosing these colours. I have chosen, soft red, soft yellow, soft blue, soft purple, soft orange and a green, a darker green to the colour of the stock which I have also had to consider during this process.
I created a set of simple drawings starting with an old model Mini Cooper. I wanted to make the drawings rough which is influenced by Quentin Blake. I did a continuous line drawing of a mini which came out like rough and playful, it is clearly representable of a car, this will clearly show what the leaflet is going to be about before looking at the title.
I wanted to make sure the illustrations worked as a set, so had to keep to the same quick drawing style for the illustrations on the leaflet cover, as well as for the illustrations within the leaflet. I created this pavement scene for 'P' placing a small grate in there to make it clearer. For 'L' I drew two continuous line eyes to the similar style of one and other to represent looking.
I wanted to include a small infographic drawing within my piece, so took influence from the page of Info-graphs of the road fatalities in the uk between 2013/14. I will add this information to a page for which parents will read to encourage them to learn and teach there child the green cross code.
I continued with the same rough style throughout with my drawings, creating an ear to represent listening (this will be placed next to an eye and feature on one page together for 'K' which will be to represent looking and listening together. For Go I did a thumbs up to represent its good or 'cool' to go now. For traffic I struggled with what to do to represent the letter, through peer feedback it seemed most logical to show two cars going by either way to represent busy roads.
Initial design - Public Service Information
I started off as an A5 format which is similar to an average book size. This is only initial ideas to get an idea of how I will go further with my idea. I produced a hand rendered drawing of a car for the front cover to keep it clear it is about vehicles just by looking at the image and not reading the type. The drawing is a rough continuous line drawing which I produced on illustrator using the pen tool, it is meant to resemble a mini cooper which was a popular car during the 70's. I have chosen to use Dover Heavy for the main type which is thick bold and in the style of 70's design which I want to be clear. I made sure the title of 'Splink!' was clear and stood out next to the small under title of 'Lets Learn Road Safety' which is the main point of the leaflet, I did this in Dover Heavy also but in a much smaller size, still keeping it clear but also not taking anything from the big title. I chose to include the name of the brand which ran the Splink campaign, 'The Green Cross Code' to keep this clear and clean I chose to put it in Gill Sans Semi-bold and in white so that it sits subtly above the main type and is still legible.
Each page will be taken up by a letter of the 'SPLINK!' title and also a rule of the green cross code which the letter represents. The large letter will be in Dover Heavy with a small size of the same typeface below it which tells the word the letter is representing, below that will be the rule clearly written using Gill Sans Semi Bold which is clear and easy to read for the young audience too, as it is used a lot in children's books. The letters will be accompanied by illustrations to represent the letter, on these pages the 'S' will have a stop symbol on it and the 'P' will be accompanied by a stretch of pavement.
For Each page I have used a grid of 5 by 8 which I have kept to throughout the pamphlet even the cover. It gives the look a good flow and keeps the type from over lapping and clean so it is more legible for the viewer. The Illustrations for the 'L' will be a pair of eyes to represent Look, and for the 'I' either two cars passing in a road or a traffic light which is to represent traffic.
For the 'N' I will look to put something positive to show that when no cars are coming it is safe to go, something like a thumbs up or a smiley face. For the 'K' I will use an eye and an ear to represent looking a listening for traffic. I also want to put two pages which will help parents teach children the green cross code so that they know the facts and importance of knowing the code and so they can also learn it aswell.
Subscribe to:
Comments (Atom)