After hand sketching the wireframes for the website, development of it online would be different, designing the interface through Adobe Indesign helped to keep a consistent grid system to it, having researched into web design it became apparent that a 12 column grid was the best for online design, if followed correctly it would help to develop a clean easily navigated interface. Keeping Googles current header style, two different styles for the Bookmark Interface were designed, only with slight differences to one and other as the top one features a grey section under the search bar while the other does not. When shown to other designers it became apparent that the second header which was all white was the popular choice with peers saying:
"The second header is cleaner and the all white will make the interface feel more spacious and modern, it also makes the icons clearer for use"
'The all white header works better as the features are more visible and this design shows the use of a grid and layout better than the first one"
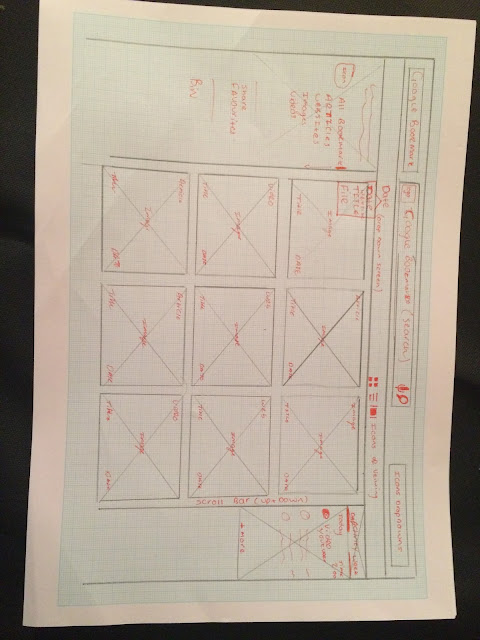
With my feedback on the Header for the interface I developed the main background for the site, a grey shape which could be utilised to have a cover flow style of movement (Developers would use this template and layer the images behind it with the type on the front of it in a darker grey or black. The images above will be the ones that are featured on the cover flow which will go left to right showing these snippets of saved websites, for the thumbnail page similar images will be used but will be square. These images have been chosen as they feature on a self made bookmark page (Bookmark pages taken from male art students current bookmarks page).



The images under the cover reel will be in list form to keep the information about the content clear, it will have the title of the website or individual content and also the link the original site (Apart from on images and videos as the links are to long, developers will put in drop box so that this information is available if necessary). The information will include a small icon to show the file, for example with youtube or creative review they have there own logos as an icon where as if it is an image it has the small camera icon which was produced for the site (Above). Looking at the way the cover reel would work, on the top image a small bar which conceals the caption of the image being shown as well as right and left arrows for movement, simplifying this further in the second image, with making it just a list and having larger images, with a touch pad or mouse scroll effect which moves the reel of images along.

The right hand tool box will show the user there activity with the option to view there saves from the day, the week or the month, this will keep a log of there most recent saves and will show the date and time next to the information. Again the icons will feature next to the title and link this makes it clearer and a small image can be used to recognise the link without actually reading the name or link title. The options will be highlighted in blue when selected with a blue underlining bar also highlighting the chosen option too, this will slide to the other options clicked.
The thumbnail view page will layout like this, with the dates added underneath the imagery, these will offer a scroll over option where when the cursor hovers over the icon it will expand and the user will be able to view content from the page which is saved. This expanding screen feature will be visualised using screen record to show scrolling down through content of a web page whilst still on the bookmark site.


Putting together the components to produce the two above views of the Google Bookmark main page. The top image shows the Cover flow view of the interface where the images can be scrolled through left and right, through development on after effects this will have the images behind the grey screen so that the images move in and out of site while the rest of the page will remain the same. A simple cursor will be added so that it looks to navigate through the page, this will lead to the next screen with the thumbnail view, on this page the images are laid out in rows and columns and is very image heavy. The cursor will scroll down this page looking upon the many different saved bookmarks and then will scroll over one of the thumbnails which will expand to reveal the webpage within the google bookmarks interface, the surrounding features on the screen will lower in opacity to make the expanded section more visible and the main point of view.
To show how the app works, when browsing through the web, a small version of the Google Bookmark icon will sit on the toolbar, when a website is accessed and the user wants to bookmark it, they will click the button and the bookmark icon will drop down to show that this is one of the pages bookmarked, the icon will be clear yet will not affect the look of the page the user is viewing. For images and videos a user wants to save they just have to drag the image or video upto the bookmark icon in the toolbar where a drop down add box will appear to show that the content has been Bookmarked.
For this solution to be recognised it will be effective to use screen recordings and add in the Bookmark content afterwards to show the idea as a visual, the websites which will be added will then be featured on the Google Bookmark page itself for example above with creative review and Youtube.